WordPress~ワードプレス~で、表を作成するプラグイン「TablePress」を紹介していきます。
1.ワードプレスで表作成なら「TablePress」
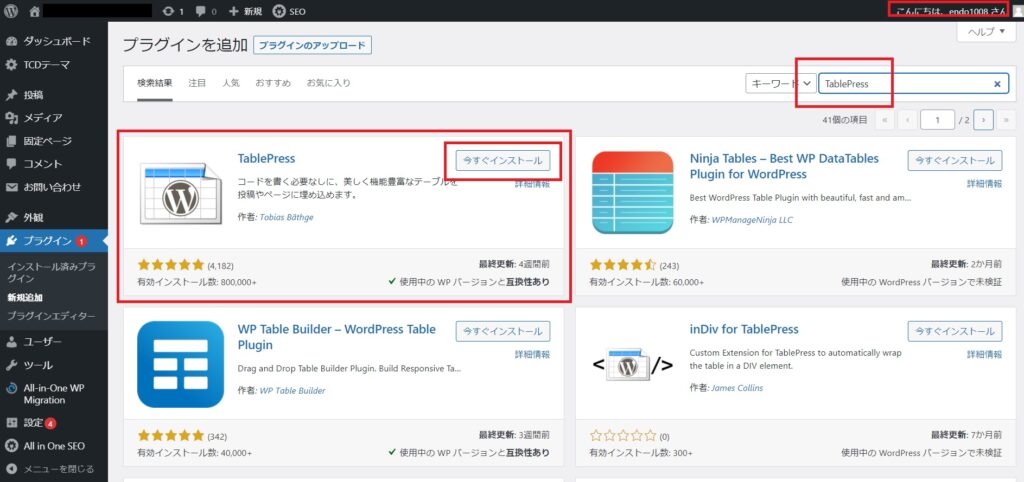
まずは、プラグイン「TablePress」をインストールします。
WordPressの管理画面、メニューの「プラグイン」→「新規追加」の中の、検索枠に「TablePress」と入力してください。
「今すぐインストール」→「有効化」をクリックで準備OKです。

2.実際に「TablePress」を使って表を作成してみましょう
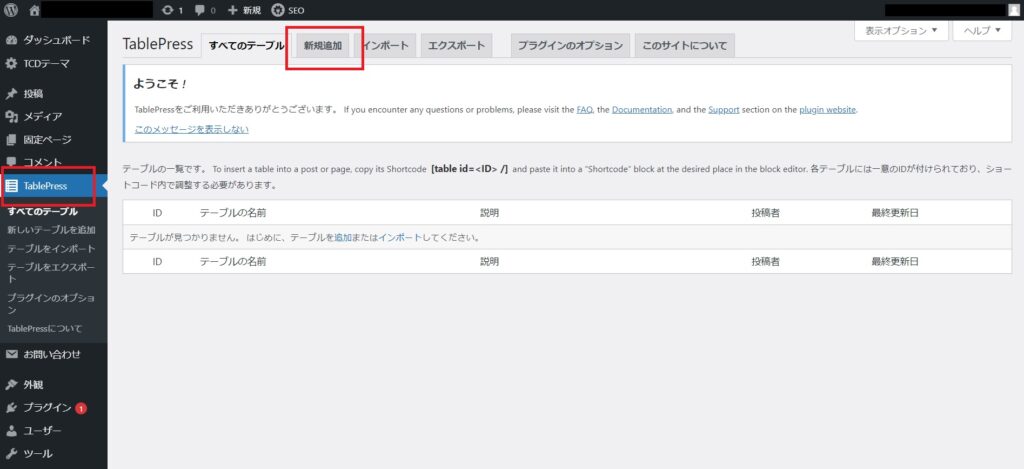
有効化した後は、メニューに「TablePress」が追加されています。

選択して、「新規追加」で表を作成しましょう。

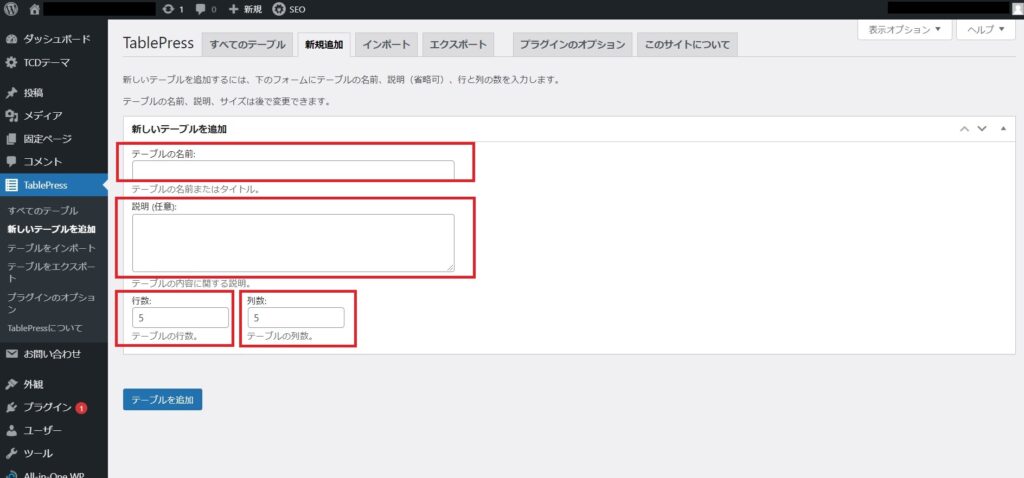
「テーブルの名前」・・・自分で分かりやすい名前を付けましょう(例:会社概要、料金表など)
「説明」・・・必要に応じて、この表の説明を入れましょう。
「行数」・・・表の行(縦)のマス目の数です。※後で追加や削除も可能です。
「列数」・・・表の列(横)のマス目の数です。※後で追加や削除も可能です。
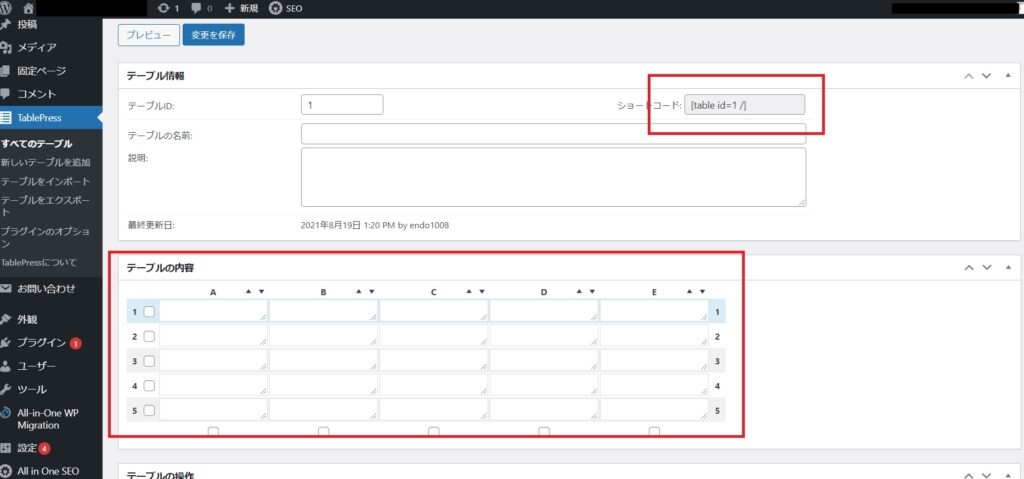
入力後「テーブルを作成」をクリックすると、下記のような画面になります。

テーブルの内容を実際に記載してください。
最後にショートコードを、表を入れたいページの任意の場所に貼り付けて完了です。
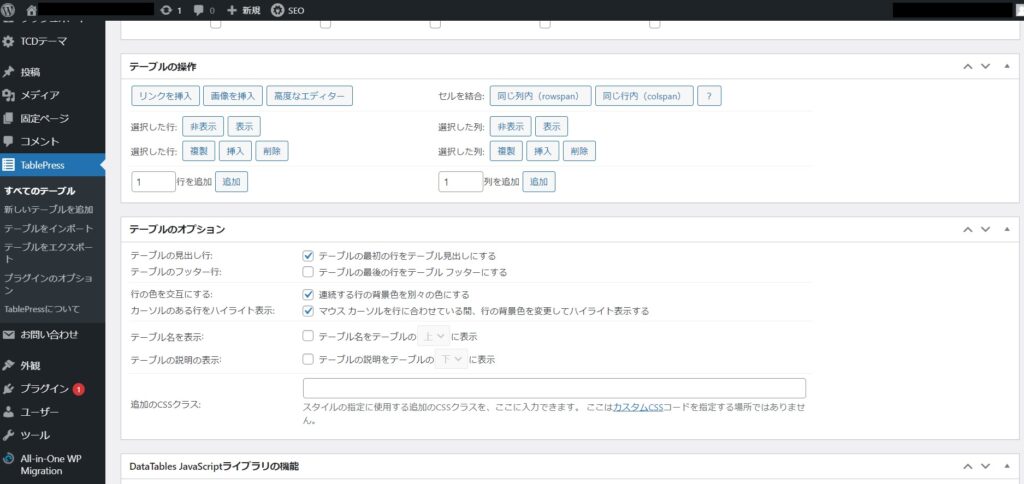
色々なオプション

| テーブルの見出し行 | チェックを入れると、テーブルの最初の行を見出しにすることができます。 |
| テーブルのフッター行 | チェックを入れると、 テーブルの最後の行をテーブルフッターにすることができます。 |
| 行の色を交互にする | チェックを入れると、 行の背景色を交互に別々の色にすることができます。 |
| カーソルのある行をハイライト表示 | チェックを入れると、 マウス カーソルを行に合わせている間、行の背景色を変更できます。 |
| テーブル名を表示 | チェックを入れると、 テーブル名をテーブルの上下に表示することができます。 |
| テーブルの説明の表示 | チェックを入れると、 テーブルの説明をテーブルの上下(選択できる)に表示することができます。 |
| 追加のCSSクラス | 「追加のCSSクラス」スタイルの指定に使用する追加のCSSクラス(カスタムCSSで保存したクラス名)を、ここに入力できます。 |
【まとめ】「TablePress」は表作成に非常に役立つプラグイン
文章で箇条書きにするよりも、表形式のほうがスッキリして分かりやすいという場合も多くあると思います。そんなときに「TablePress」は比較的簡単に表が作成できる、とても便利なプラグインです。
本記事に関するお問い合わせについて
本記事に関するお問い合わせについては、下記よりお願いします。
