ワードプレスで作成したWebサイトが「重い」「遅い」、そんな場合の多くは、画像を適切に処理することで「軽く」「早く」、改善することができます。
アップロード済みの画像を一括で圧縮でき、これからアップロードする画像は自動的に圧縮されるので、おすすめのプラグインの1つです。
1.「EWWW Image Optimizer」をインストールしよう
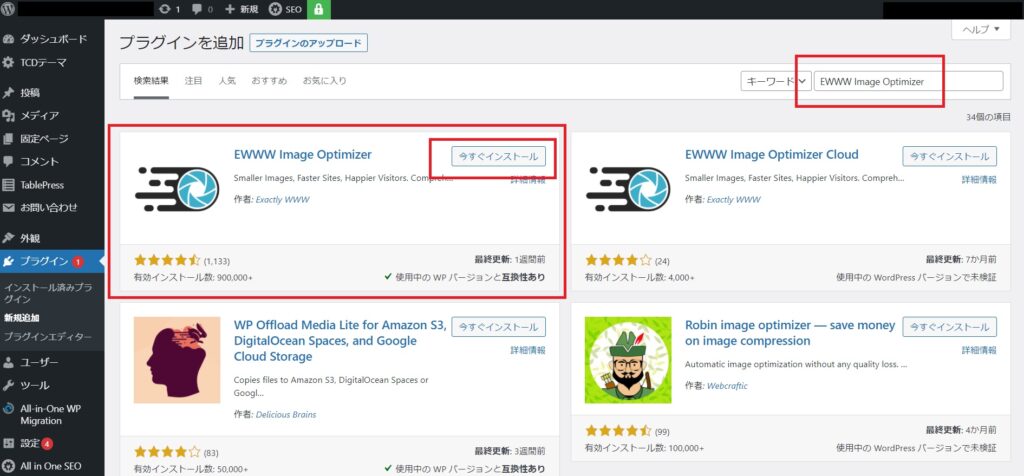
WordPressの管理画面、メニューの「プラグイン」→「新規追加」の中の、検索枠に「EWWW Image Optimizer」と入力してください。
「今すぐインストール」→「有効化」をクリックで準備OKです。

2.「EWWW Image Optimizer」を設定しよう
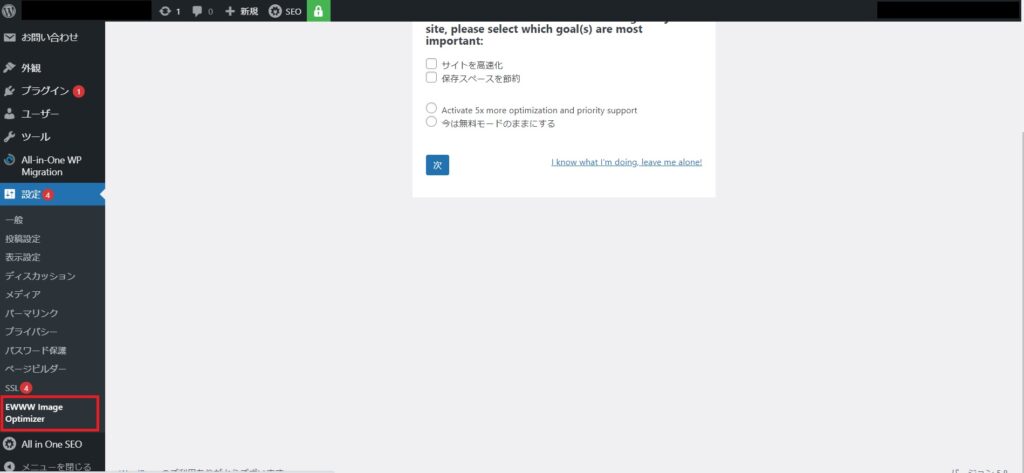
(1)有効化が完了したら、メニューの「設定」の中に、「EWWW Image Optimizer」が追加されますので、選択してください。

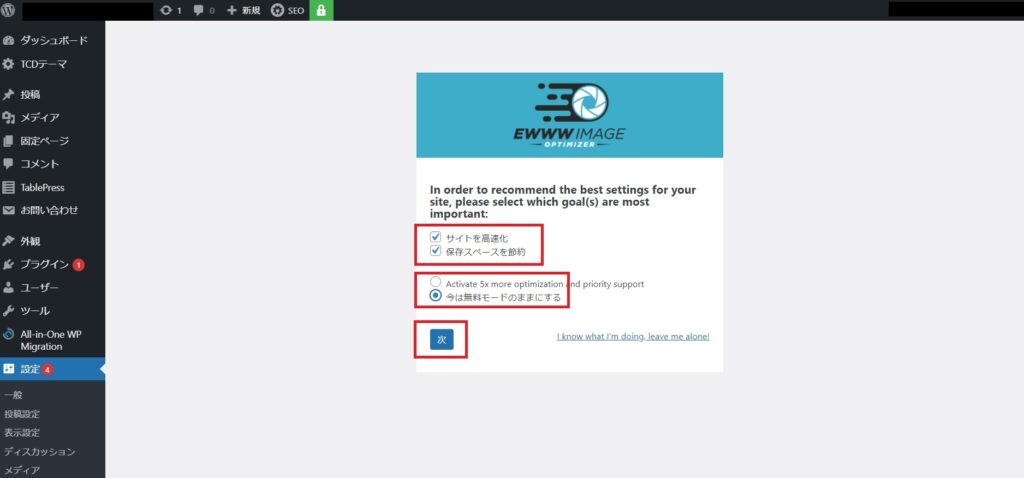
(2)次に、
「サイトを高速化」「保存スペースを節約」にチェックを入れて、「今は無料モードのままにする」を選択のうえ、「次」をクリックしてください。
※有料版も用意されており、機能の充実が図れます。

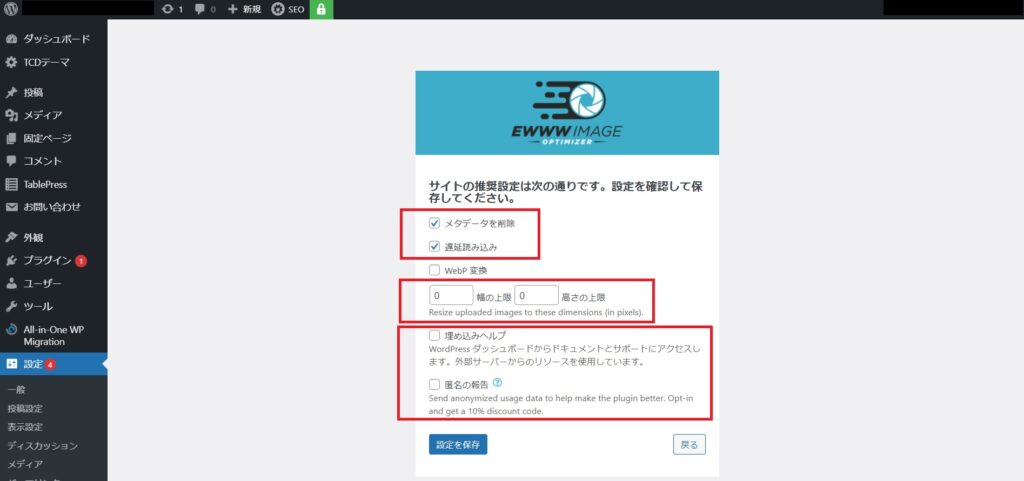
(3)さらに次は、
「メタデータを削除」「遅延読み込み」にチェックを入れて、
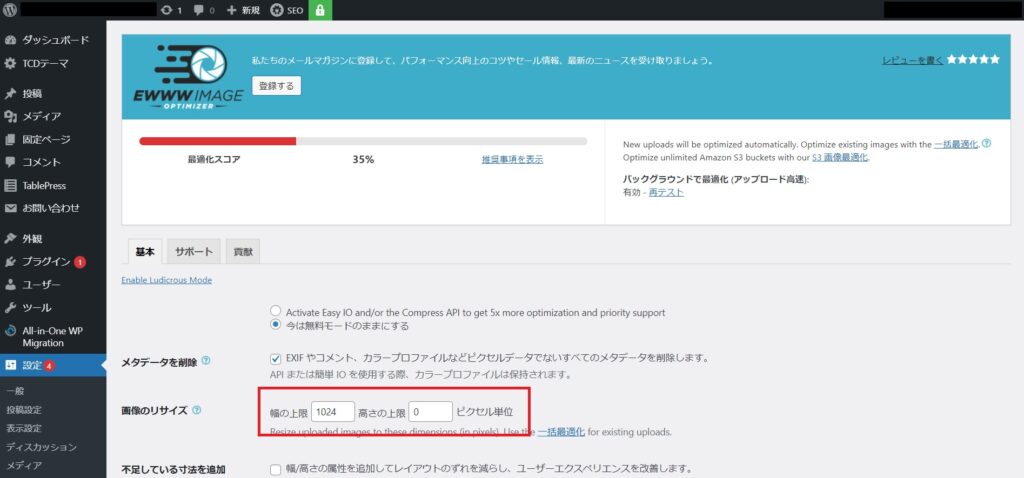
幅の上限、高さの上限、には「1024」を入力したいのですが、ここの初期設定では入力できずにエラーとなってしまいます。
※ここでは、とりあえず「0」にして、この後に設定しましょう。
「埋め込みヘルプ」「匿名の報告」は、チェックを外してください。
そして、「設定を保存」をクリックして、その後に出る「完了」をクリックしてください。

(4)最後に、
先程、設定できなかった「幅の上限」に、「1024」を入力(ブログ画像においては、1024が定番)
また、「高さの上限」には、「0」を入力することをおすすめします。
※「0」にすることで、「幅」の縮小サイズに合わせて自動でリサイズされます。
入力したら、ページ下部にある「変更を保存」のボタンをクリックして完了です。

3.既にアップロード済み(登録済)の画像を一括で圧縮する方法
既にアップロード済み(登録済)の画像を一括で圧縮する方法ですが、
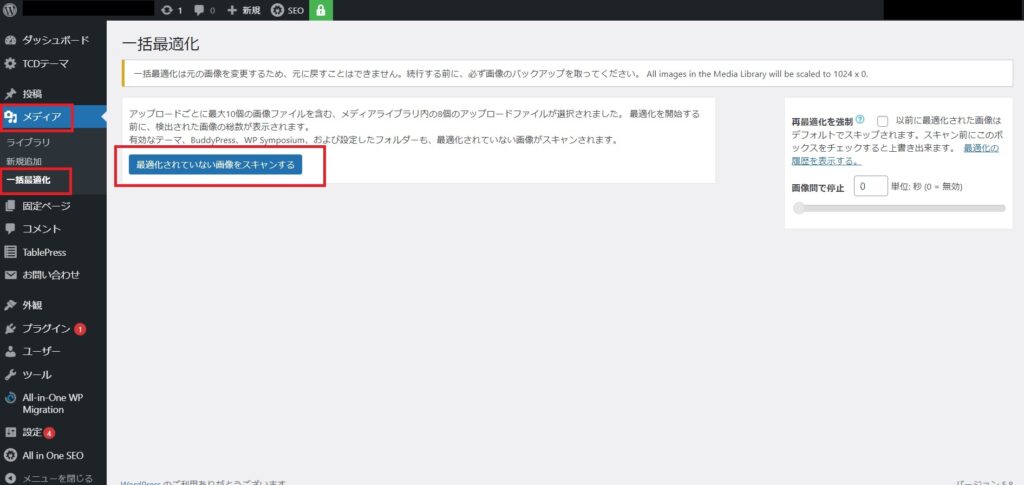
(1)メディア → 一括最適化 を選択して、「最適化されていない画像をスキャンする」を選択、

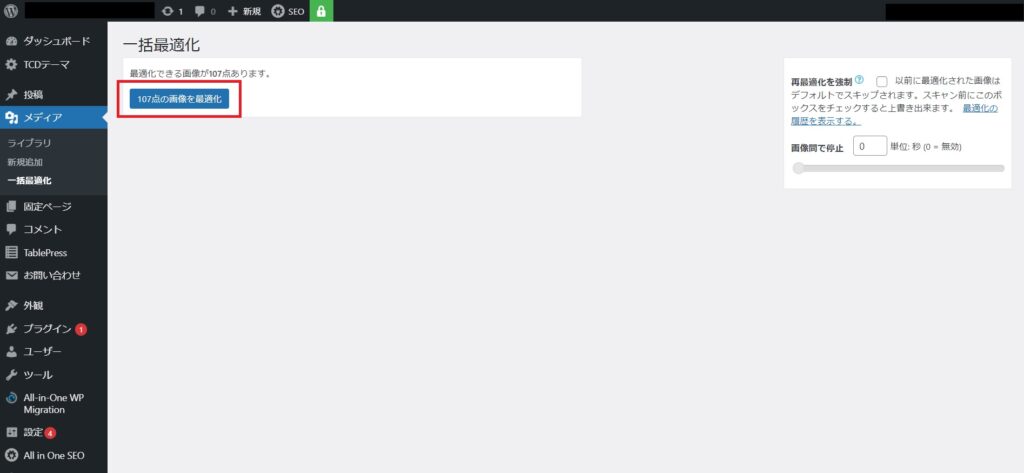
(2)最適化できる画像が〇〇点あります。「〇〇点の画像を最適化」をクリック。

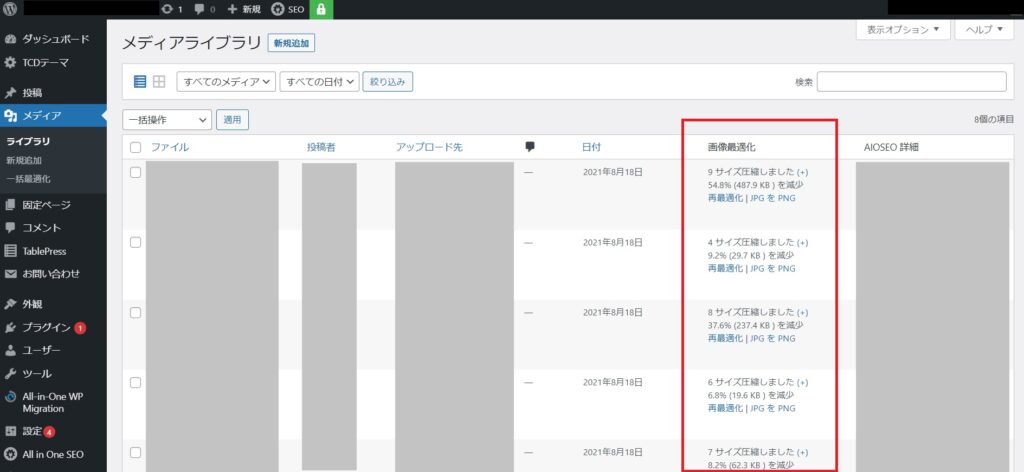
(3)最適化が完了したら、メディア → ライブラリ の「画像最適化」の項目に「実際に圧縮した内容が記載されます」

4.画像を最適化(圧縮)してWebサイトを軽くするメリットとは?
画像を最適化(圧縮)して、Webサイトを軽くするメリットには、下記のようなものがあります。
(1)読み込みスピードが速くなるため、ユーザーにストレスを与えないため満足度の向上につながる
(2)SEO対策になるので、結果的に多くの方にWebサイトを見てもらえる
良いことづくりですね。
5.まとめ
画像を圧縮するプラグイン「EWWW Image Optimizer」は、一度インストールしておけば特に手間はかからないので、導入しておくことをおすすめします。
本記事に関するお問い合わせについて
本記事に関するお問い合わせについては、下記よりお願いします。
