ウィジェットを追加するように、ドラッグ & ドロップ方式で固定ページやブログ記事ページが作成できるレスポンシブページビルダープラグイン「Page Builder by SiteOrigin」をご紹介します。
とても簡単に、デザイン性のあるレイアウトでWebサイト構築が可能になるプラグインで、他社のホームページやブログとの差を付けましょう。
1.「Page Builder by SiteOrigin」をインストールしよう
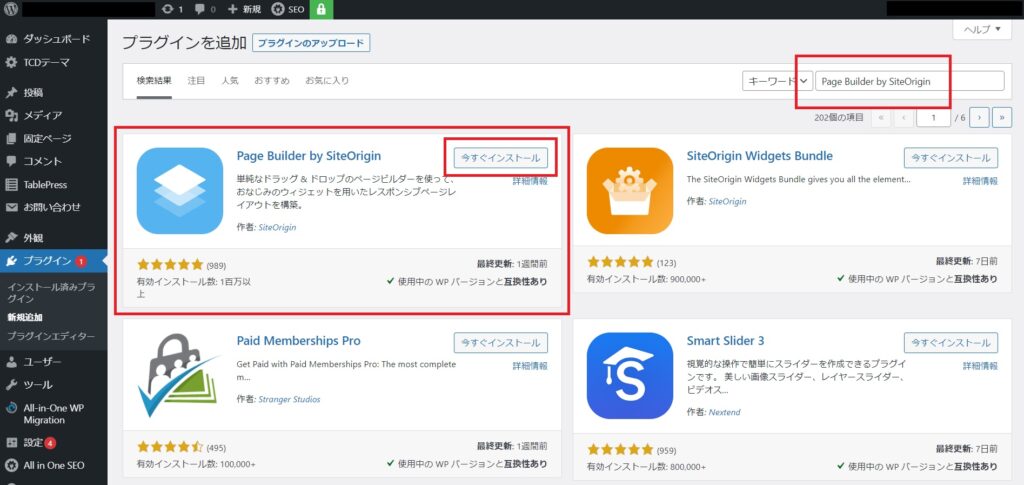
WordPressの管理画面、メニューの「プラグイン」→「新規追加」の中の、検索枠に「Page Builder by SiteOrigin」と入力してください。
「今すぐインストール」→「有効化」をクリックで準備OKです。
2.「Page Builder by SiteOrigin」の使い方
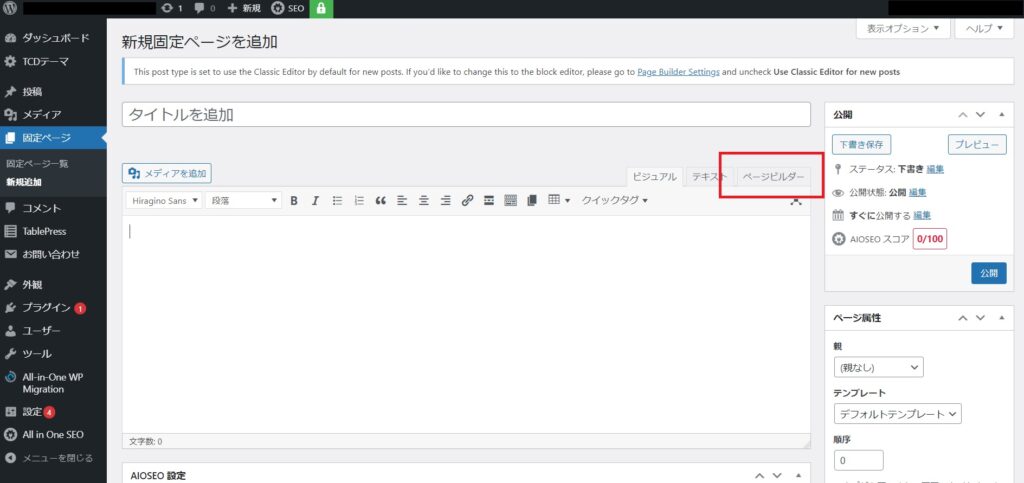
(1)有効化が完了すると、固定ページや投稿ページの作成画面に「Page Builder」というタブが自動的に追加されますので、選択してください。
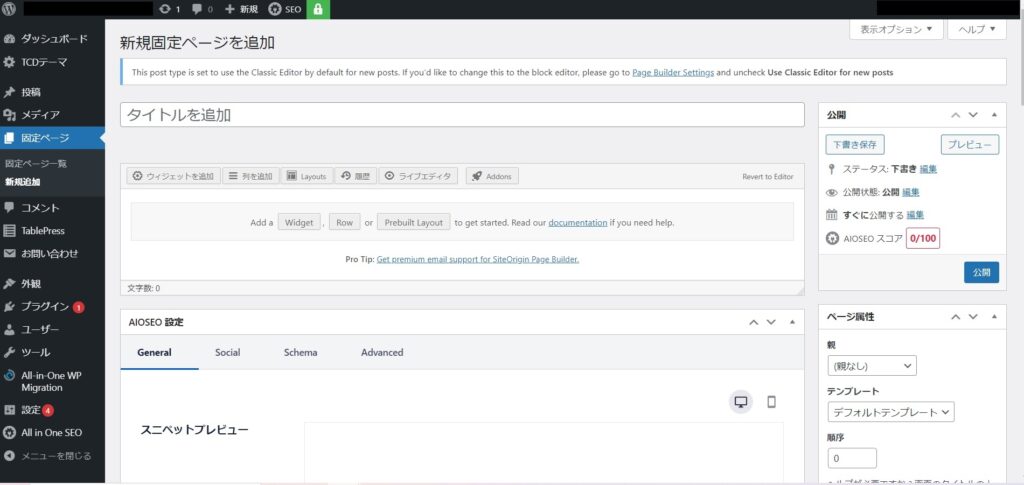
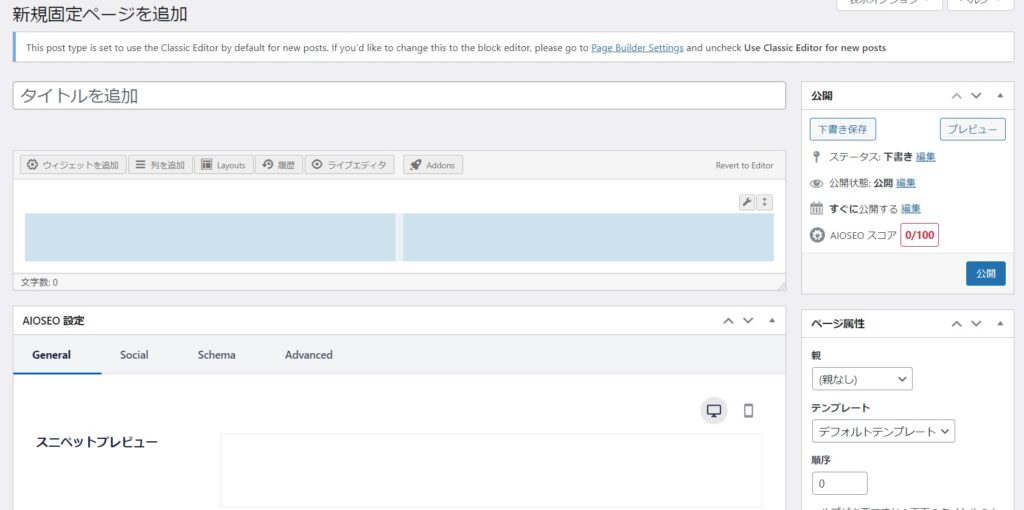
(2)下記のような画面に切り替わります。
(3)イメージとして、「列を追加」でブロック(部屋)を作り、「ウィジェット」(テキストや画像など)をそこに入れていく感じです。
まずは「列を追加」してみましょう。
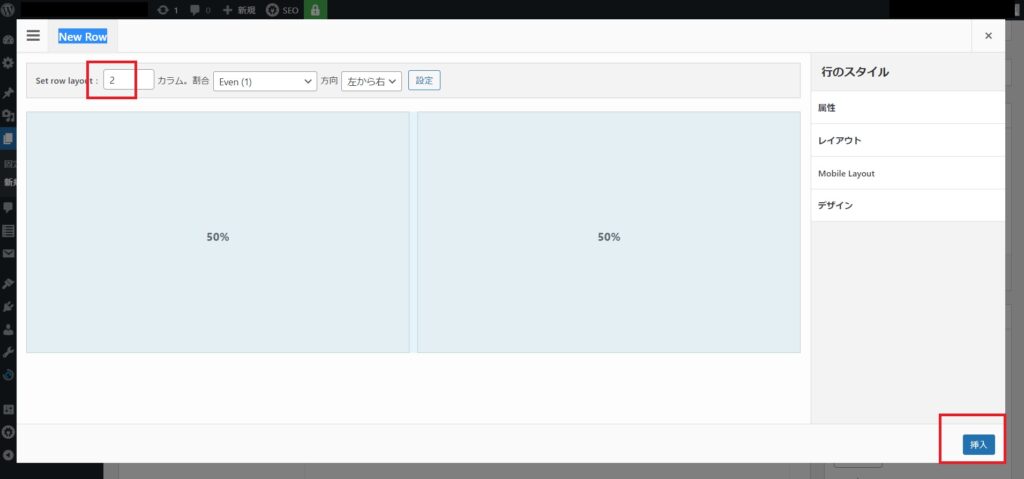
試しに「2カラム」で挿入します。
手順は、「列を追加」を選択、下記の画面になったら、「2カラム」として挿入してください。
(4)挿入すると、列(ブロック)が横に2つ出来上がります。
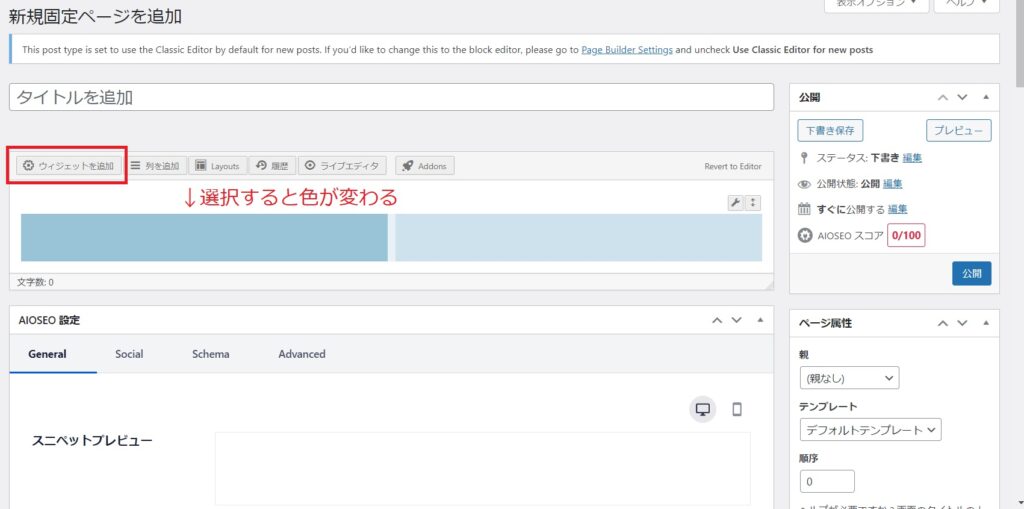
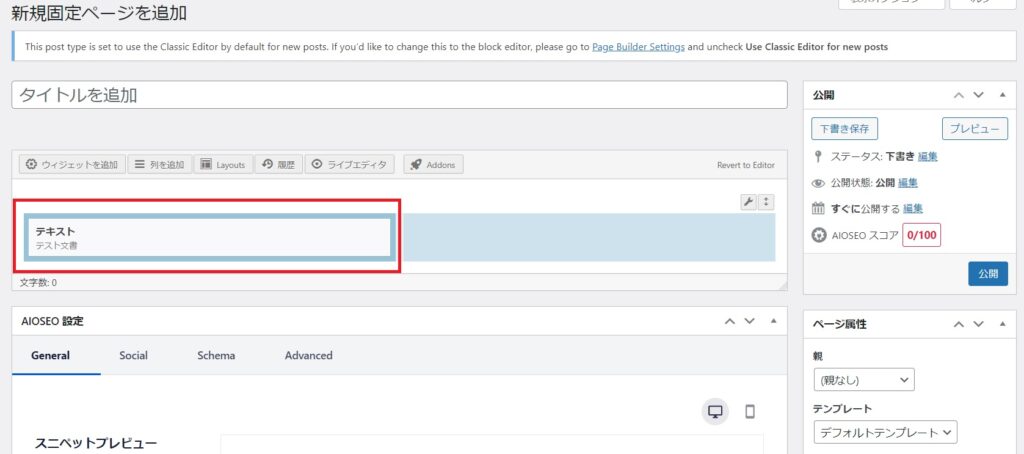
(5)今度は、左側にテキストを入れてみましょう。
まずは、左側の列(ブロック)を選択してください。すると「色」が変わります。
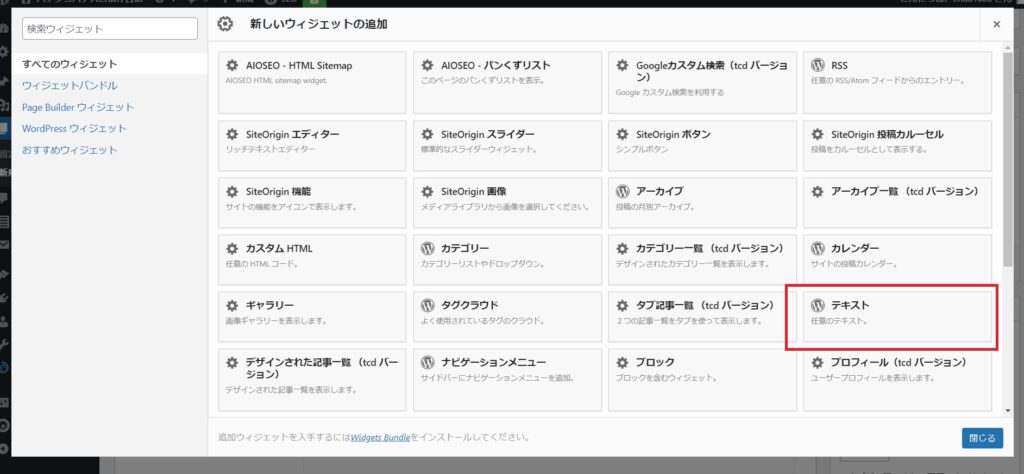
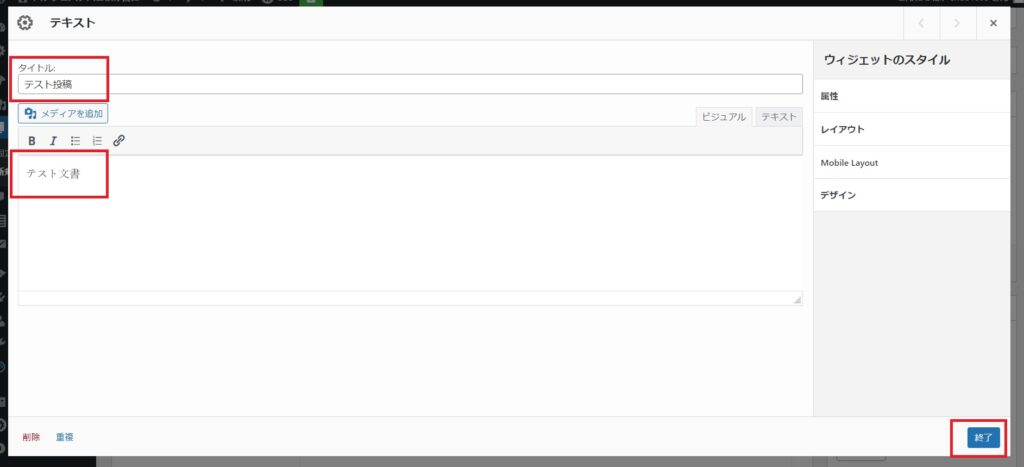
その状態で「ウィジェットを追加」→「テキスト」を選択、任意のタイトルと本文を入力、で完了です。
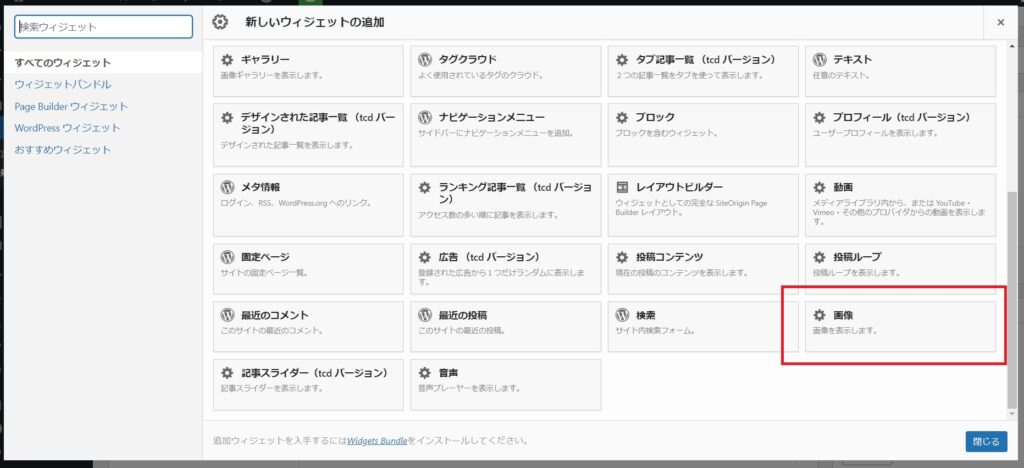
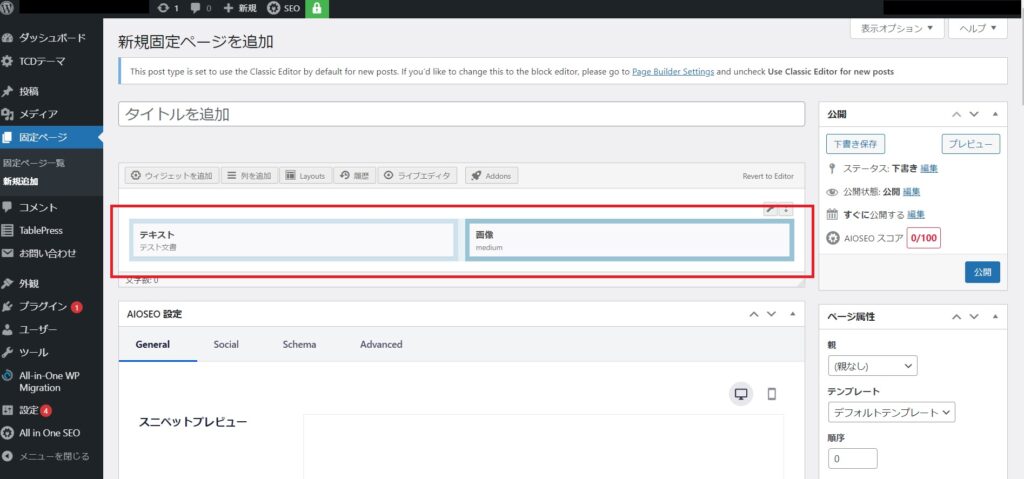
(6)次は、右側に「画像」を入れてみましょう。
右側の「列」(ブロック)を選択して、色が変わったことを確認したら、「ウィジェットを追加」→「画像」→任意の画像を選択して完了です。
※この作業を繰り返すことでレイアウトに富んだデザイン性の高いページを作成していきます。
実際のページがこちらです
3.各ウィジェットの説明
主に使用するウィジェットを解説していきます。
テキスト ・・・任意の文章(テキスト)を入力できます。HTMLを有効にすることも出来ます。
画像 ・・・画像を表示します。画像にリンクを設定することも可能です。
動画 ・・・動画を表示します。
カスタムHTML ・・・HTMLの入力スペースです。
カテゴリー ・・・ブログ記事のカテゴリーを「ドロップダウン」で表示させたり、投稿数や階層を表示できます。
ギャラリー ・・・複数の画像を並んでアップでき、クリックで拡大する機能も付いています。
他にも活用できるウィジェットが多数ありますので、是非使ってみてください。
4.まとめ
ウィジェットを追加するように、ドラッグ & ドロップ方式で固定ページやブログ記事ページが作成できるレスポンシブページビルダープラグイン「Page Builder by SiteOrigin」は、いかがだったでしょうか?
デザイン性に富んだWebサイト作成にはかかせないプラグインですね。
5.ドメイン取得おすすめ会社
お名前.com
Xserverドメイン
スタードメイン
本記事に関するお問い合わせについて
本記事に関するお問い合わせについては、下記よりお願いします。
お問い合わせフォームはこちら>> 
 (2)下記のような画面に切り替わります。
(2)下記のような画面に切り替わります。
 (3)イメージとして、「列を追加」でブロック(部屋)を作り、「ウィジェット」(テキストや画像など)をそこに入れていく感じです。
まずは「列を追加」してみましょう。
試しに「2カラム」で挿入します。
手順は、「列を追加」を選択、下記の画面になったら、「2カラム」として挿入してください。
(3)イメージとして、「列を追加」でブロック(部屋)を作り、「ウィジェット」(テキストや画像など)をそこに入れていく感じです。
まずは「列を追加」してみましょう。
試しに「2カラム」で挿入します。
手順は、「列を追加」を選択、下記の画面になったら、「2カラム」として挿入してください。
 (4)挿入すると、列(ブロック)が横に2つ出来上がります。
(4)挿入すると、列(ブロック)が横に2つ出来上がります。
 (5)今度は、左側にテキストを入れてみましょう。
まずは、左側の列(ブロック)を選択してください。すると「色」が変わります。
その状態で「ウィジェットを追加」→「テキスト」を選択、任意のタイトルと本文を入力、で完了です。
(5)今度は、左側にテキストを入れてみましょう。
まずは、左側の列(ブロック)を選択してください。すると「色」が変わります。
その状態で「ウィジェットを追加」→「テキスト」を選択、任意のタイトルと本文を入力、で完了です。



 (6)次は、右側に「画像」を入れてみましょう。
右側の「列」(ブロック)を選択して、色が変わったことを確認したら、「ウィジェットを追加」→「画像」→任意の画像を選択して完了です。
(6)次は、右側に「画像」を入れてみましょう。
右側の「列」(ブロック)を選択して、色が変わったことを確認したら、「ウィジェットを追加」→「画像」→任意の画像を選択して完了です。

 ※この作業を繰り返すことでレイアウトに富んだデザイン性の高いページを作成していきます。
※この作業を繰り返すことでレイアウトに富んだデザイン性の高いページを作成していきます。

